익스텐션 아이콘 -> debugger 검색 -> Debugger for Chrome 설치

Debug 아이콘을 클릭하고 js코드를 선태가고 Start Debugging 버튼을 누른다.

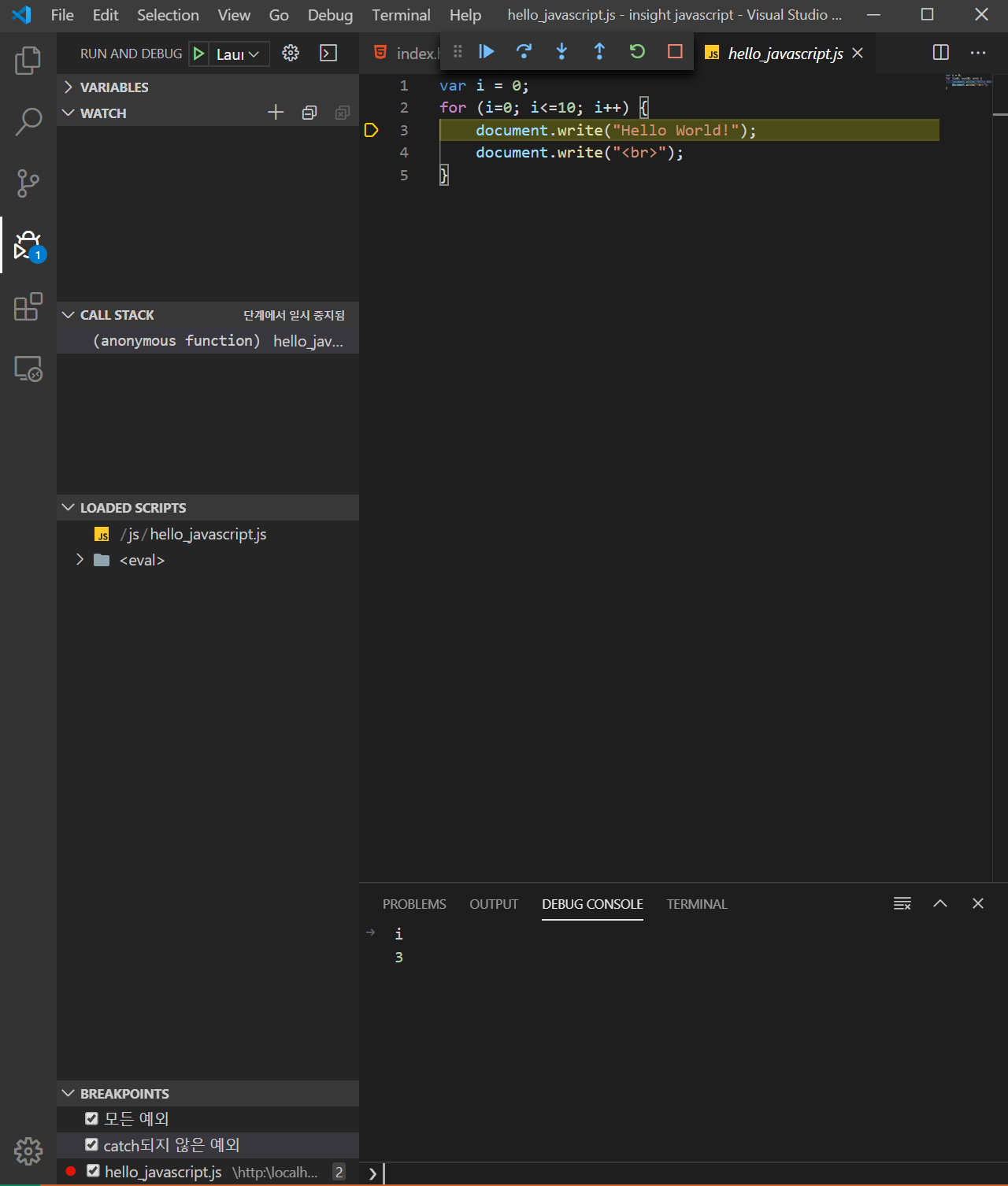
LOADED SCRIPTS에 Break Point를 찍고 Launch하면 아래와 같이 크롬이 뜨고 디버깅 과정을 확인 할 수 있다.

Debug Console로 원하는 변수 값을 확인할 수 있다.

'Editor > VSC' 카테고리의 다른 글
| VisualStudioCode에서 SFTP, SSH 사용하기 (0) | 2020.03.06 |
|---|---|
| VSCODE 파일 비교 (0) | 2020.03.03 |
| 유용한 단축키 (0) | 2020.02.25 |
| VSC에서 Chrome으로 실행하기 (0) | 2020.02.23 |
| VSC로 시작하는 JS (0) | 2020.02.23 |

